Page Speed – Google’s way to find out bottleneck for performance.
Page Speed is another useful utility which can be used to find out bottle neck for performance. Page speed has some of the rules for better performance. User has to open application using the Page Speed link (https://developers.google.com/pagespeed/) and Page Speed gives valuable suggestions to find out bottleneck and optimize the page for the desire performance.
Following two different ways, once can take advantage of Google Page Speed’s analysis.
1. Page Speed Online – Which has interface and allow user to write URL and give the suggestions. No Download requires for this. More details Page Speed Online
2. Page Speed browser extensions – available for FireFox and Chrome browser. Extensions need to be download, once download it integrate with the browser. More details Page Speed browser extensions
Whatever we used, Google Page Speed gives the same suggestions.
Please read the below link to understand that how harmful poor performance of application for the business.
http://www.technologyreview.com/files/54902/GoogleSpeed_charts.pdf
I’m going to explain Page Speed Online only.
What is Page Speed Online?
Page Speed Online analyzes the content of a web page, then generates suggestions to make that page faster. Reducing page load times can reduce bounce rates and increase conversion rates
Once you click the link - https://developers.google.com/pagespeed/ , you will get below screen.
Write down you web site address and click on Analyzer, you will get the suggestions. Suggestion vary as per your sites settings. I’ll try to explain Rules which Google has set for the better performance.
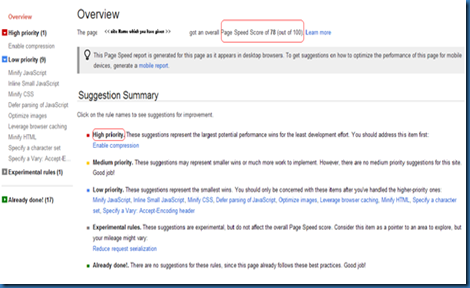
Google has set the rules and as per the rules Google gives the Score. More score it means good performance .
High Priority and Medium Priority one must be convert into “Already done” category using the good page speed help. Once you click on High priority in Overview section (Review above image – top Corner ), you will get suggestion by the Google
So once you analyze your allocation, Google Page Speed gives the problem with suggestion, Full fill all the suggestions and again analyze using Page Speed and confirm that whatever changes you have done due that previous “High Priority” rules converts into “already done” or not.
Irrespective of what suggestions you will get, you should consider all the suggestion which Page Speed has mention. You can get more inside from http://code.google.com/speed/page-speed/docs/rules_intro.html
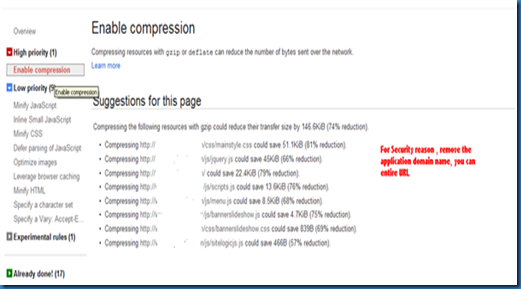
One example is how to Minimize payload size. Google Page Speed has given following suggestion.
Enable compression
Remove unused CSS
Minify JavaScript
Minify CSS
Minify HTML
Defer loading of JavaScript
Optimize images
Serve scaled images
Serve resources from a consistent URL
You can get more details from http://code.google.com/speed/page-speed/docs/payload.html
I think, above may help you to find out issues on performance point of view. I have taken entire concept from Google Page Speed site.
You can get more tools information from http://www.howto-improveknowledge.blogspot.com/



No comments:
Post a Comment