Locators tells Selenium IDE on which web elements (Text Box, Buttons, Check Boxes etc) we need to work on. Locating web elements in Selenium WebDriver is done with the help of 2 methods findElement() and findElements() resides in WebElement class. Both the methods seems similar but there is difference between them.
Below I have mentioned the basic difference between both the methods:
| findElement() | findElements() |
| Find the first element within the current page using the given "locating mechanism". | Find all elements within the current page using the given "locating mechanism". |
| Returns a single WebElement. | Returns List of WebElements. |
| Syntax: WebElement findElement(By locator) | Syntax: java.util.List<WebElement> findElements(By locator) |
The following table lists all the Java syntax for locating elements in Selenium WebDriver.
| Method | Syntax | Description |
| By ID | driver.findElement(By.id(<element ID>)) | Locates an element using the ID attribute. |
| By name | driver.findElement(By.name(<element name>)) | Locates an element using the Name attribute. |
| By class name | driver.findElement(By.className(<element class>)) | Locates an element using the Class attribute. |
| By tag name | driver.findElement(By.tagName(<htmltagname>)) | Locates an element using HTML tag names. |
| By link text | driver.findElement(By.linkText(<linktext>)) | Locates a link using link text. |
| By partial link text | driver.findElement(By.partialLinkText(<linktext>)) | Locates a link using the link's partial text. |
| By CSS | driver.findElement(By.cssSelector(<css selector>)) | Locates an element using the CSS selector. |
| By XPath | driver.findElement(By.xpath(<xpath>)) | Locates an element using XPath. |
How to use Locators?
Now let us understand the practical usage of each of the locator methods with the help of http://www.facebook.com.
Locating By ID
This is the most common way of locating elements since ID's are supposed to be unique for each element.
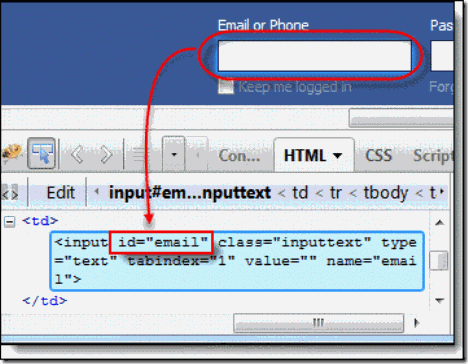
Navigate to www.facebook.com and inspect the “Email or Phone” Textbox using Firebug add-on which we have already installed. Here an object is accessed with the help of IDs. In this case, it is the ID of the text box. Values are entered into the text box using the sendkeys() with the help of ID(email).
|
By Class name
Here an object is accessed with the help of Class Names. In this case, it is the Class name of the WebElement is “email”. The Value can be accessed with the help of the findElements().
|
By Tag Name
The DOM Tag Name of an element can be used to locate that particular element in the WebDriver. It is very easy to handle tables with the help of this method. Take a look at the following code.
|
By CSS
The CSS is used as a method to identify the web object, however NOT all browsers support CSS identification.
|
By XPath
XPath stands for XML path language. It is a query language for selecting nodes from an XML document. XPath is based on the tree representation of XML documents and provides the ability to navigate around the tree by selecting nodes using a variety of criteria.
|
What’s next?
In next article we will learn how to access different web elements and use them to make your test run.



No comments:
Post a Comment