Selenium WebDriver accommodates many powerful features which are unavailable in Selenium IDE or Selenium RC. WebDriver is a tool for automating testing web applications. It is popularly known as Selenium 2.0. Learning Selenium WebDriver is easy to learn as you don’t need any knowledge of primitive versions of Selenium. The goal of the WebDriver is to provide a well-designed object-oriented API which gives you the enhanced hold up for modern advanced web application testing problems. WebDriver is a web automation framework that allows you to execute your tests against different browsers, not just Firefox (unlike Selenium IDE).
Selenium WebDriver directly interact with browsers without any catalyst. Some of the features of Selenium WebDriver are:
- Supports Multi-browsers.
- Handling multiple browser windows, multiple frames, alerts and pop-ups.
- Advanced web elements handling as Drag and drop.
- Complex page navigation.
- AJAX-base UI elements handling.
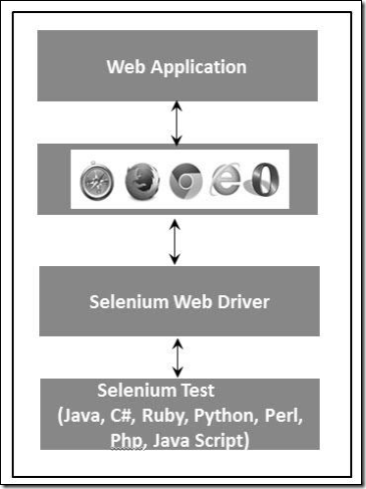
Architecture
WebDriver has a very simple Architecture. It is explained best with this diagram:
Selenium RC Vs WebDriver
| Selenium Rc | Selenium WebDriver |
| Selenium RC architecture is complicated because of server on\off process. | No server required. Architecture is less complex compare to Selenium RC, as browsers are directly controlled from OS level. |
| Selenium server act as man in the middle between browser and selenese commands. | Browser engine is used to control browsers. |
| Script execution is slow since it uses Javascript to interact with RC. | Script execution is faster as it directly interacts with browsers. |
| Unable to support headless execution, as it needs a real browser to work with. | Supports headless execution. |
| It has simple and small API | Complex and bit large API compare to Selenium RC. |
| Less object-oriented API. | Purely object-oriented API |
| Cannot test Mobile Application | Can test Iphone\Android applications. |
Script Using WebDriver
Now let us move so some of the practical aspects of Selenium WebDriver. Now we will understand how Selenium WebDriver works. For demonstration, we would use http://www.calculator.net/ . We will perform a "Percent Calculator" which is located under Math Calculator section on website. We have already downloaded the required WebDriver JAR's. Refer the chapter "Environmental Setup" for details.
Step 1:
Launch Eclipse from the extracted Eclipse folder.
Step 2:
Select desired workspace from browse button.
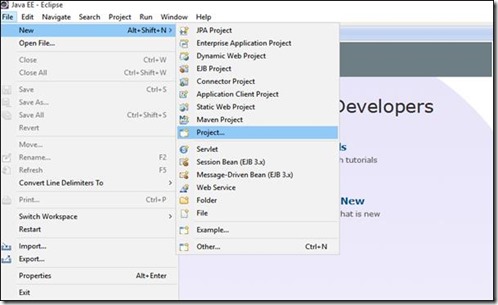
Step 3:
Create a new java project from file menu.
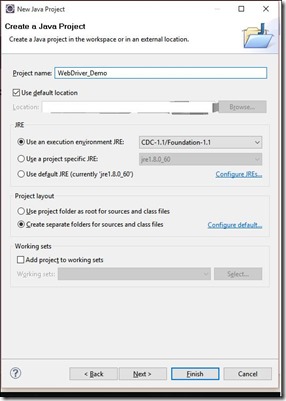
Step 4:
Give name to your project and press ‘Next’.
Step 5:
Go to Libraries Tab and select all the JAR's that we have downloaded. Add reference to all the JAR's of Selenium WebDriver Library folder and also selenium-java-2.48.2.jar and selenium-java-2.42.2-srcs.jar.
Step 6:
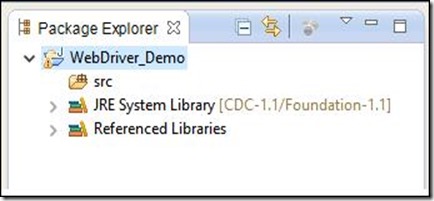
The directory structure created is shown below.
Step 7:
Now right-click on the package and select 'New' >> 'Class' to create a 'Class'.
Step 8:
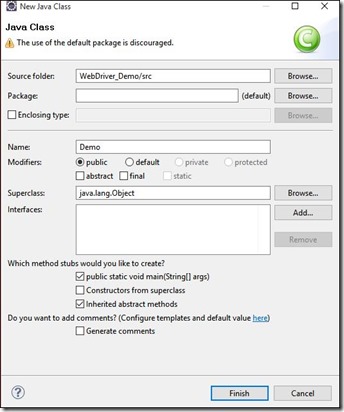
Now name it and make the class as the mail class.
Step 9:
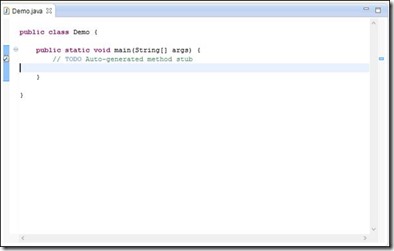
The class outline is show below.
Step 10:
Now it is time to code. The following script is easier to understand, as it has comments embedded in it to explain the steps clearly. Please take a look at the chapter "Locators" to understand how to capture object properties.
|
Step 11:
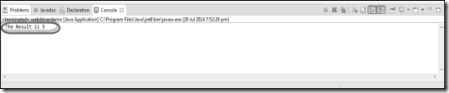
The output of the above script would be printed in Console.
Mostly Used Commands
Below is the list of some most frequently used command in Selenium WebDriver which could be useful to you during scripting:
· driver.get(“URL”) : To navigate to your web application page.
· element.sendKeys("inputtext") : To enter some text in input box.
· element.clear() : To clear the input text from text box.
· select.deselectAll() : To deselect all OPTIONs from the page.
· select.selectByVisibleText("some text") : To Select the OPTION with the input specified by the user.
· driver.switchTo().window("windowName") : To switch focus from one window to another.
· driver.switchTo().frame("frameName") : Switch from frame to frame.
· driver.switchTo().alert() : Helps in handling alerts.
· driver.navigate().to("URL") : To Navigate to specific URL.
· driver.navigate().forward() : To navigate forward.
· driver.navigate().back() : To navigate back.
· driver.close() : To closes the current browser associated with the driver.
· driver.quit() : Quits the driver and closes all the associated window of that driver.
· driver.refresh() : To refreshes the current page.
What’s next?
In next clip we will learn to different kind of locators used during the Selenium WebDriver scripting.












No comments:
Post a Comment