Introduction to Selenium IDE
Selenium IDE (Integrated Development Environment) is the easiest tool in selenium suit. It is a Firefox plugin which provide feature of record/playback tests for automating tests without learning scripting language. This tool is bit same as QTP. It is effortless to install and very easy to learn. User just need to record actions which they need to test.
Because of uncomplicated design ad singleness it could be only used as a prototyping tool. It cannot handle complex and complicated tests. User without any programming knowledge can also be able to use Selenium IDE easily. But, user should be bit familiar with JavaScript, HTML and DOM (Document Object Model) to utilize Selenium IDE to its full potential. Selenium IDE provides a Graphical User Interface for recording user actions but it could only be used in Firefox browser as other browsers are not supported. However, the recorded scripts can be converted to different programming languages and can be executed in other browsers too.
Downloading Selenium IDE
Step 1:
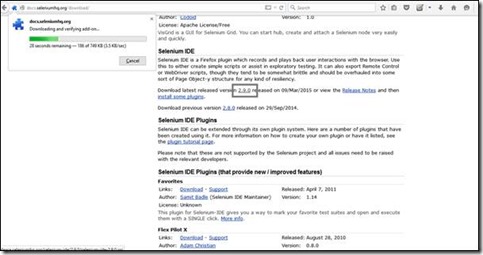
As we discussed Selenium IDE is only supported by Firefox browser launch you Firefox browser and navigate to official website of Selenium to download Selenium IDE:
http://seleniumhq.org/download/
Click on the link that shows the current version of Selenium IDE.
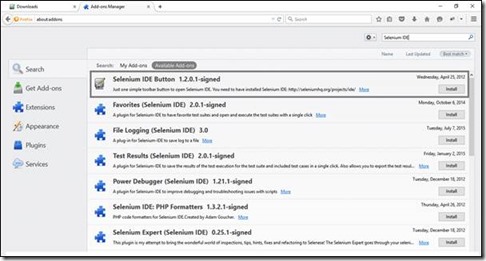
Or you can download the Add-On through Add-On marketplace of Firefox.
Step 2:
You will see a quick access Selenium IDE button at the Menu bar of you Firefox browser.
Step 3:
Still if you can’t see this button just go to View > Toolbars > Customize then drag Selenium icon to menu area (right side of 'Help').
Step 4:
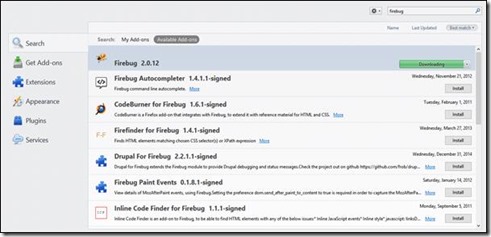
After installing Selenium IDE install latest version of Firebug (a supporting Add-on for Selenium IDE).
Step 5:
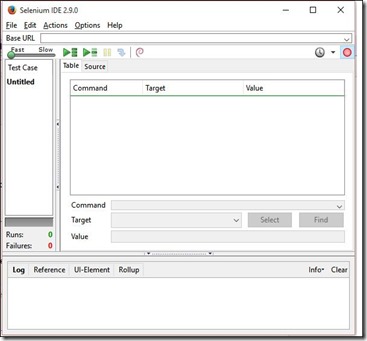
Now you are good to go with Selenium IDE. Just click of Selenium IDE icon shown in Step 2 and you will see UI (User Interface).
As you opening Selenium IDE for first time, browser will automatically adds a new tab showing the Release Notes of current version of Selenium IDE .
Features of Selenium
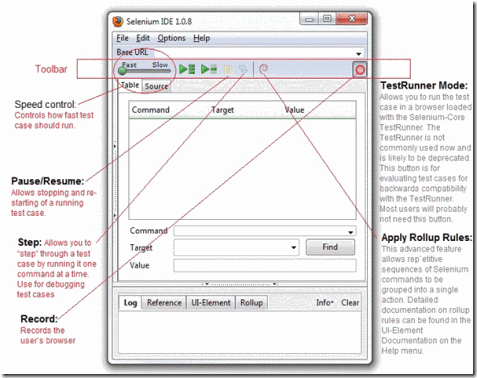
Selenium is equipped with every feature you need to test your web application. Below image shows you all the feature of Selenium IDE.
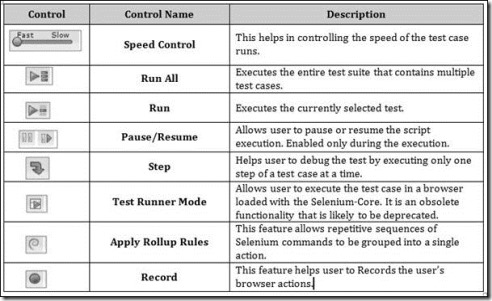
The features of tool bars are explained below.
Creating Selenium IDE Test
The entire script creation and execution of Selenium IDE consist of 4 different parts:
Recording: Selenium let user to record his interactions with browsers and this process of recorded actions is called as Selenium IDE script. We also add commands during recording the test.
Saving Test: Saving the test which we have recorded.
Saving Suit: Saving the whole test suit including the recorded test.
Execution Result: We execute the recorded script or in common words we play again the recorded script in this section to get execution result.
Recording
We will use www.google.com to demonstrate different features of Selenium IDE.
Step 1:
Launch Firefox browser.
Step 2:
Open Selenium IDE from Tools -> Selenium IDE or click on Selenium IDE quick access icon which is at your Firefox browser toolbar.
This opens up Selenium IDE. When it is first opened, the record button is ON by default if you do not want Selenium IDE to record automatically you can TURN OFF this feature from Tools -> Options -> ‘Start recording immediately on open’.
Step 3:
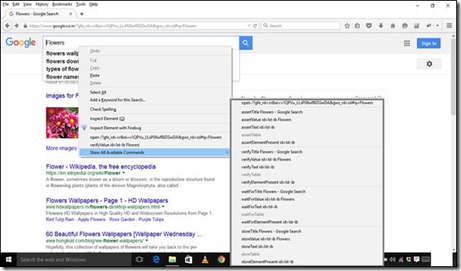
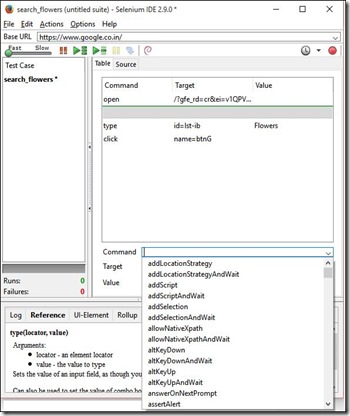
Navigate to ‘www.google.com’. Write anything on search engine like for an instance ‘Flowers’ and click the first image.
Step 4:
You can add Selenium IDE checkpoints by right-clicking on the desired webelement and selecting ‘Show all available commands’.
Step 5:
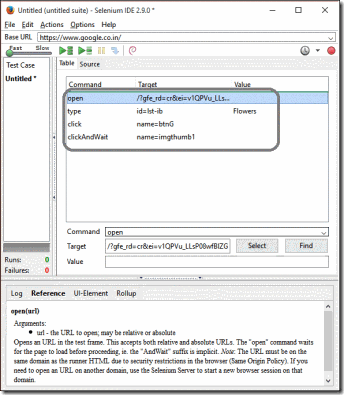
This script is recorded and displayed as shown below.
Saving Test
You can save this recorded test case under ‘File’ - > ‘Save test’ (file is in .HTML format by default) and save it at your desired location. This test can also be saved with different file formats like .htm, .shtml and .xhtml.
Saving Test Suit
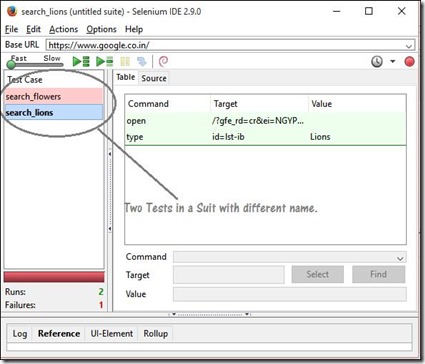
You can also make this a new test suit under ‘Files’ -> ‘New Test Suit’. Tests can be recorded one after another by choosing the option ‘New Test Case’ from ‘File’ menu. The individual test can be saved by different name in a Test Suit.
Execution Result
The recorded scripts can be executed by two ways:
1. Play entire suit.
2. Play current test.
Buttons for both the types of execution are available in tool bar.
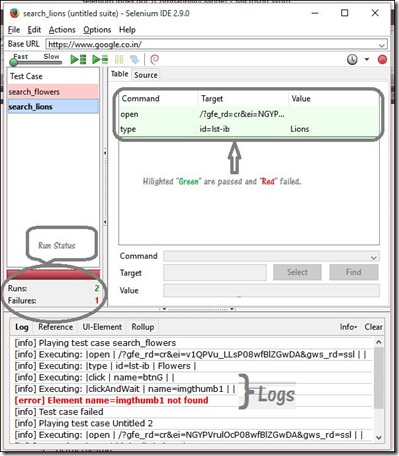
The run status for cases can be seen in the Run Status. This displays the number of tests passes and failed. You can see the results in the log panels. After execution of each steps, the background of the test turns ‘Green’ if test is passed and ‘Red’ if test is failed.
Script Debugging
Script debugging is a process of finding and fixing errors in the script. Debugging is a common feature in every programming language. To make process more robust, we can use ‘Power debugger’ plug-in for Selenium IDE.
Step 1:
To install Power Debugger plug-in, navigate to https://addons.mozilla.org/en-US/firefox/addon/power-debugger-selenium-ide/ and click ‘Add to Firefox’.
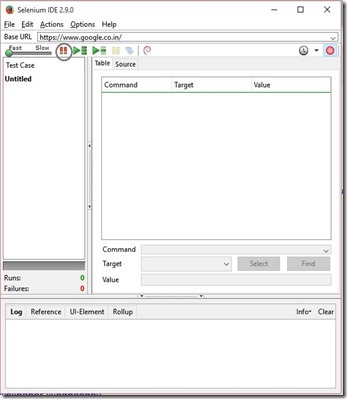
Now launch Selenium IDE and you will see a new icon, ’Pause and Fail’.
Step 2:
User can turn On or Off this button during test execution. Once the test case pauses due to fail, you cannot continue test execution. If the failure is on last test command the execution will not be paused.
Step 3:
We can also use breakpoint to understand what exactly is happening during test execution. To insert breakpoint right click and select ‘toggle breakpoint’ under ‘context-sensitive’ menu.
While execution of script the script execution pauses if you insert breakpoint at particular test. This will help user to evaluate the value/presence of an element when the execution is in progress.
Inserting Verification Point
During the development of test cases we also need to check the properties of web page. This properties is check using assert and verify command. There are two ways to insert verification check-points into script.
To insert verification point during recording the test, you can Right-Click the web element and choose ‘Show all commands’.
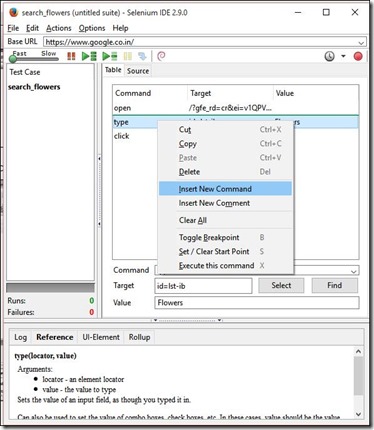
We can also insert a command by performing a Right-Click and choosing ‘Insert New Command’.
You can select desired verification point from ‘Command’ dropdown in Selenium IDE window.
Pattern Matching
Patterns are kind of parameters used in Selenium. Patterns are described by users with the help of special characters. To overcome the dynamicity of web elements patterns are used.
There are three different ways to define a pattern:
I. Globbing.
II. Exact pattern.
III. Regular expression.
I.Globbing
Globbing is nothing but same as most techies do to search file in Windows or Linux with a specific extensi1on like *.html or *.jar.
There are three special characters supported by Selenium for Globbing:
o * - To match number of characters.
o ? - To match a single character.
o [ ] - To match a set of character within the bracket like [A-Z] match characters between A to Z.
To specify globe in Selenium, pattern is prefixed with the keyword ‘globe:’. For example, if you like to search for ‘GDP of India in 2010’ then you can glob it by ‘GDP of India in *’.
| Command | Target |
| clickAndWait | link=search |
| verifyTextPresent | glob: tax year * |
II.Exact Pattern
As the name suggests, for checking the given text as it is the exact pattern is used. ‘exact:’ is used as prefix for exact pattern. For an instance, in exact the operator ‘*’ will work as a normal operator in exact pattern rather than a wildcard cherecter.
| Command | Target |
| clickAndWait | link=search |
| verifyTextPresent | exact: *.doc |
This will search for all .doc file having name as ‘*’.
III.Regular Expression
This is the most extensively used pattern. Selenium supports the complete set of regular expression which JavaScript supports. To use regular expression we need prefix either ‘regexp:’ or ‘regexpi:’. The glob: and exact: patterns are subset of regexp: or regexpi: pattern. Every command of glob: and exact: can be accomplished by regexp: or regexpi:.
For example, following regular expression will test if the input field will contain string ‘GDP of India’, ‘gdp of India’.
| Command | Target | Value |
| clickAndWait | link=search | |
| verifyTextPresent | Id = name | regexp:[Gg][Dd][Pp] of India |
User can also easily add customized actions, assertions and locator-strategies in Selenium IDE. Methods are added to Selenium object prototype with the help of JavaScript.
Let us add ‘Wile Loop’ in Selenium IDE with the help of JavaScript.
Step 1:
To add .js file first go to https://github.com/darrenderidder/sideflow/blob/master/sideflow.js and copy the script and store it to your local folder as ‘sideflow.js’.
Step 2:
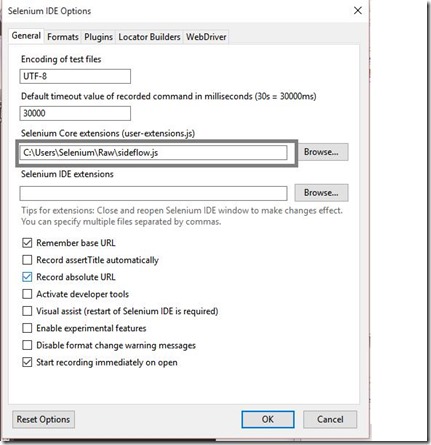
Launch Selenium IDE and click on ‘Options’->’Options’.
Step 3:
Under ‘Selenium Core Extensions’ click ‘Browse’ button and point it to .js file that we have added in Step 1.
Step 4:
Restart Selenium IDE.
Step 5:
Now you will have access to a few more commands such as "Label", "While", etc. and you will be able to create a Wile Loop in Selenium IDE.
Different Browser Execution
We saw that selenium scripts can run only on Firefox browser as Selenium IDE is a Firefox add-on. But you would be amazed to know that the test developed by Selenium IDE can also be executed in browsers other than Firefox with the help of Selenium WebDriver (will this learn later) or Selenium Remote Control (RC) scripts.
Let us see how we can do this:
Step 1:
Open any saved test in Selenium IDE.
Step 2:
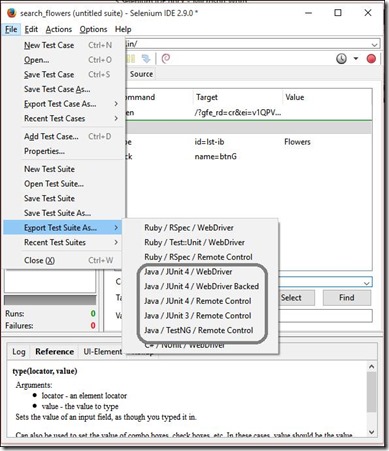
Navigate to ‘File’ and select ‘Export Test Suit As’ and the different option will be listed.
You can export it to any option you want and you are good to go with other browsers with these scripts.
What’s next?
In next article we will learn to set up environment for Selenium with java using Eclipse.




















Thanks for taking time to explain about the installation procedure for selenium IDE, it helped me more and quite useful for learning some new process.
ReplyDeleteSelenium Training in Chennai|Selenium Training|Selenium Course in Chennai
Would you like more value out of Selenium IDE? Use SeLite. It supports
ReplyDelete- functions shared across test cases, loops, and other code structures
- enhanced expressive syntax
- test database (isolated from the application database)
- automatic detection of webserver errors/warnings
- custom fine-grain configuration.
See https://selite.github.io.
This information is impressive; I am inspired by your post writing style & how continuously you describe this topic. Selenium Training in Chennai
ReplyDeleteHave a great post.. it is very nice to read. Your sharing your knowledge and thoughts. Its is very nice. Thanks for sharing this blog
ReplyDeleteSelenium Training in bangalore
Nice blog, keep it up.
ReplyDeleteBest Selenium Training in Bangalore | Selenium Training Institutes in Bangalore
You are doing a great job. You inspire me to write for other. Thank you very much. I would like to appreciate your work for good accuracy and got informative knowledge from here... Java Training in Chennai | Pega Training in Chennai
ReplyDeleteYour blog is awesome.You have clearly explained about it ...It's very useful for me to know about new things..Keep on blogging.
ReplyDeleteSelenium Training in Chennai
JAVA Training in Chennai
Big Data Training in Chennai
Hadoop Training in Chennai
iOS Training in Chennai
web designing training in chennai
Good content. You write beautiful things.
ReplyDeletemrbahis
taksi
vbet
hacklink
korsan taksi
sportsbet
hacklink
vbet
sportsbet
çeşme
ReplyDeletemardin
başakşehir
bitlis
edremit
31H
resimli magnet
ReplyDeleteresimli magnet
çerkezköy çatı ustası
silivri çatı ustası
dijital kartvizit
BB1C